| 文字の形や色のデザインは、[効果文字]ダイアログで行います。まず[効果文字]ダイアログを開きます。 |
| 効果文字ダイアログボックスを確認する |
| ① |
ツールバーの[効果文字]ボタンをクリックします。 |
| |
|
| ② |
[効果文字]ダイアログが表示されます。この[効果文字]ダイアログで、文字のデザインに関するすべての設定を行います。 |
| |
|
| ア |
ここにデザインする文字を入力します。 |
| イ |
書体と文字方向を指定します。 |
| ウ |
デザインの設定状態を確認します。 |
| エ |
文字、影、背景の色を指定します。 |
| オ |
影の形状を指定します。 |
| カ |
文字形状を指定します。
|
| 補足 |
[文面]ウィンドウ上で行った編集操作は、[編集]-[元に戻す]で10回まで操作をやり直すことができます。
|
|
| 効果文字の書体を指定する |
| ① |
[文字入力]欄にデザインする文字を入力します。 |
| ② |
[書体名]欄右側のボタンをクリックし、表示される一覧から使用する書体を選択します。 |
| |
|
|
| 文字の方向を指定する |
| 文字の方向として[横書き]、[縦書き]をクリックして選択します。 |
|
|
| [縦書き]を選択した場合、下のようになります。 |
|
|
| 文字の形状を指定する |
| 任意の文字形状をクリックして選択します。 |
|
|
| ① |
様々な文字の形状が表示されます。 |
| ② |
スクロールすると他の形状も表示されます。 |
|
| 下は文字形状のサンプルです。形状表示の右側の数値ボタンでは、以下の値を指定します。 |
| ● 変形率:選択した形状の特徴を更に誇張するか、抑えるかを指定します |
| 変型率 10% |
変型率 100% |
|
|
|
| ● 回転角:文字の角度を指定します(数値増で時計方向に回転) |
| 回転角 0° |
回転角 45° |
|
|
|
| ● 傾斜率:全体の傾斜を指定します(数値増で時計方向に傾斜) |
| 傾斜率 0° |
傾斜率 50° |
|
|
|
|
| 文字に影を付ける |
| 任意の影形状をクリックして選択します。 |
|
|
| ① |
文字(青い枠)に対しての影の形が表示されます。 |
| ② |
スクロールでその他の影が表示できます。 |
|
| 下は影の形状サンプルです。影形状表示の右側の数値ボタンでは、以下の値を指定します。 |
| ● 横移動:影全体を横方向へ移動します(数値増で右に移動) |
| 横移動 0 |
横移動 50 |
|
|
|
| ● 縦移動:影全体を縦方向へ移動します(数値増で下に移動) |
| 縦移動 5 |
縦移動 50° |
|
|
|
|
| 文字の色を指定する |
| [文字色]タブの色表示をクリックし、文字の色を指定します。必要に応じ、輪郭線の種類や太さも指定します。 |
|
|
| ① |
スクロールで他の色も表示されます。 |
| ② |
文字の輪郭線の種類を指定します。 |
| ③ |
輪郭線の太さを指定します。 |
| 補足 |
[単色]が選択されているときは、[開始色]ラジオボタンが選択された状態で指定した色が、文字の色になります。輪郭線の色は、[輪郭色]のラジオボタンを選択してから色をクリックします。
|
|
| 効果文字にグラデーションをかける |
| ① |
[種類]欄右側のボタンをクリックし、表示される一覧からグラデーションやパターンの種類を選択します。 |
| |
|
| ※ |
様々なグラデーションやパターンが選択できます。
|
| ② |
[開始色]と[終了色]のラジオボタンをクリックし、それぞれグラデーションの始まりと終わりの色を指定します。 |
| |
|
| |
|
| ア |
開始色で指定した色 |
| イ |
終了色で指定した色に徐々に変化します。
|
| ヒント |
| [影色]タブでは、文字色と同様の手順で影の色が指定できます。 |
|
|
| 注意 |
実線以外は、線の太さを指定することができません。
|
| ヒント |
| [背景色]タブでは、文字色と同様の手順で背景の色が指定できます。 |
|
|
|
| 効果文字の色を作成する |
| 色指定の各タブにある[パレット変更]ボタンをクリックすると、下の[色指定]ダイアログが表示されます。 |
| ① |
任意の地点でクリックし、右側のスライダーで色の明るさを設定します。
|
| ② |
色が決まったら、[色の追加]をクリックします。 |
| |
|
| ③ |
決めた色が[作成した色]に登録されます。最後に[OK]をクリックして、[効果文字]ダイアログに戻ります。ここで指定した色が[開始色]、[終了色]、[輪郭色]のいずれか選択されている色領域に追加されます。
|
|
| 効果文字を編集する |
| ① |
[効果文字]ダイアログで、[OK]をクリックします。[文面]ウィンドウに作成した効果文字が挿入されます。 |
| |
|
| ② |
効果文字上をドラッグし、任意の位置まで移動します。 |
| |
|
| ③ |
効果文字の枠上のハンドルマークをドラッグして、それぞれの方向に拡大縮小します。
|
| ヒント |
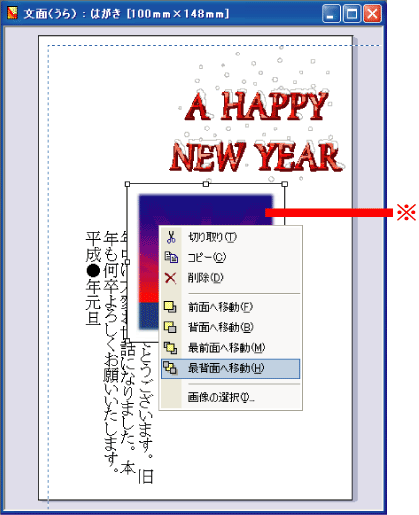
| 効果文字上で右クリックすると、次のメニューが表示されます。 |
|
|
| ア |
切り取り、コピー、削除が実行できます。 |
| イ |
配置順を移動します。 |
| ウ |
[効果文字]ダイアログが表示され、デザインの変更ができます。 |
効果文字上をダブルクリックして、[効果文字]ダイアログを再表示し、変更することもできます。
|
| 補足 |
効果文字を[コピー]してから何もない場所で右クリックすると、メニューに[貼り付け]が表示されるようになります。
|
|